Aceitando o desafio de analisar o fluxo de hospedagem do Booking.com, observei pontos de melhoria na experiência do usuário os quais apresento o processo e a solução proposta. A análise e a proposta de melhoria foram feitas a partir do aplicativo.

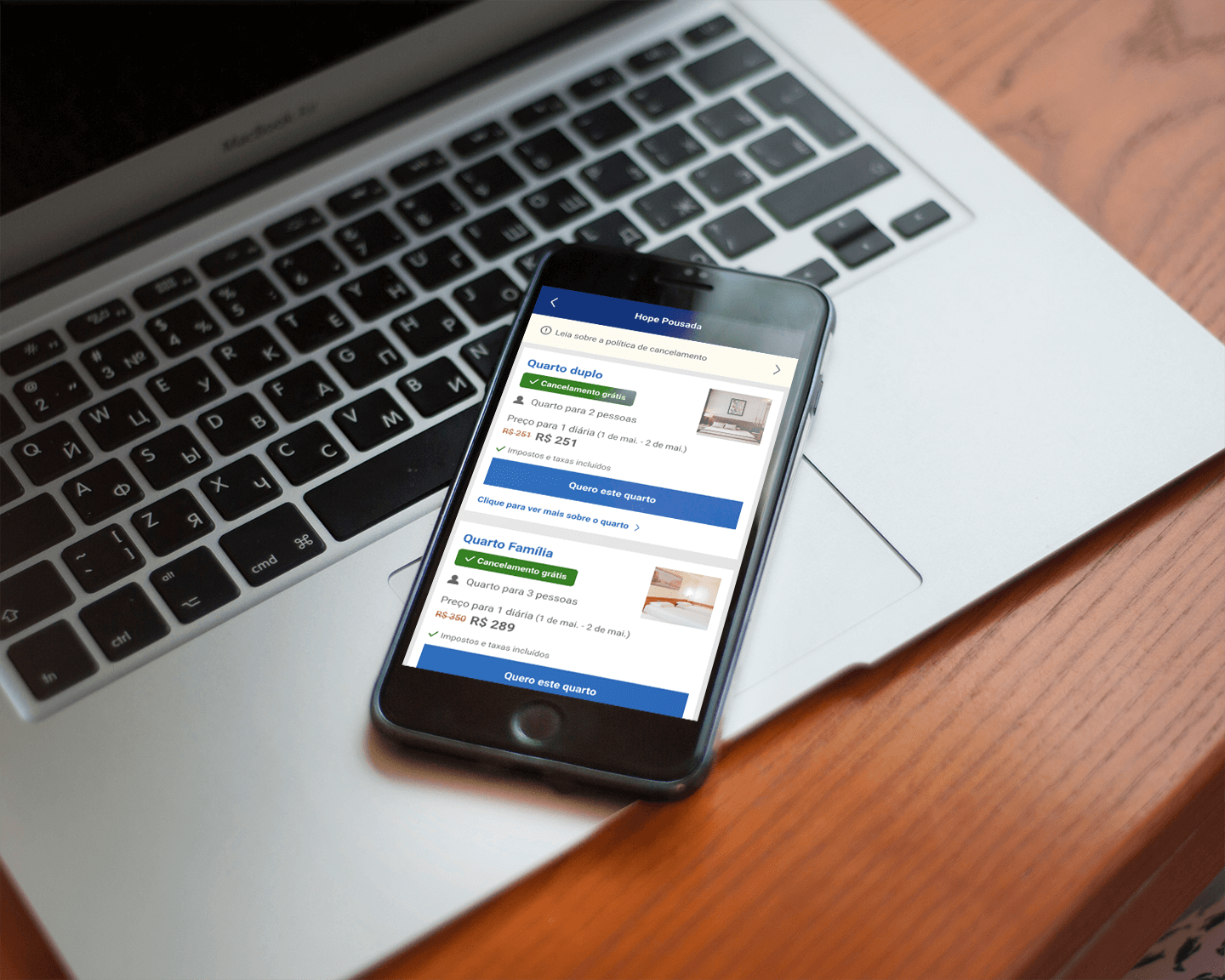
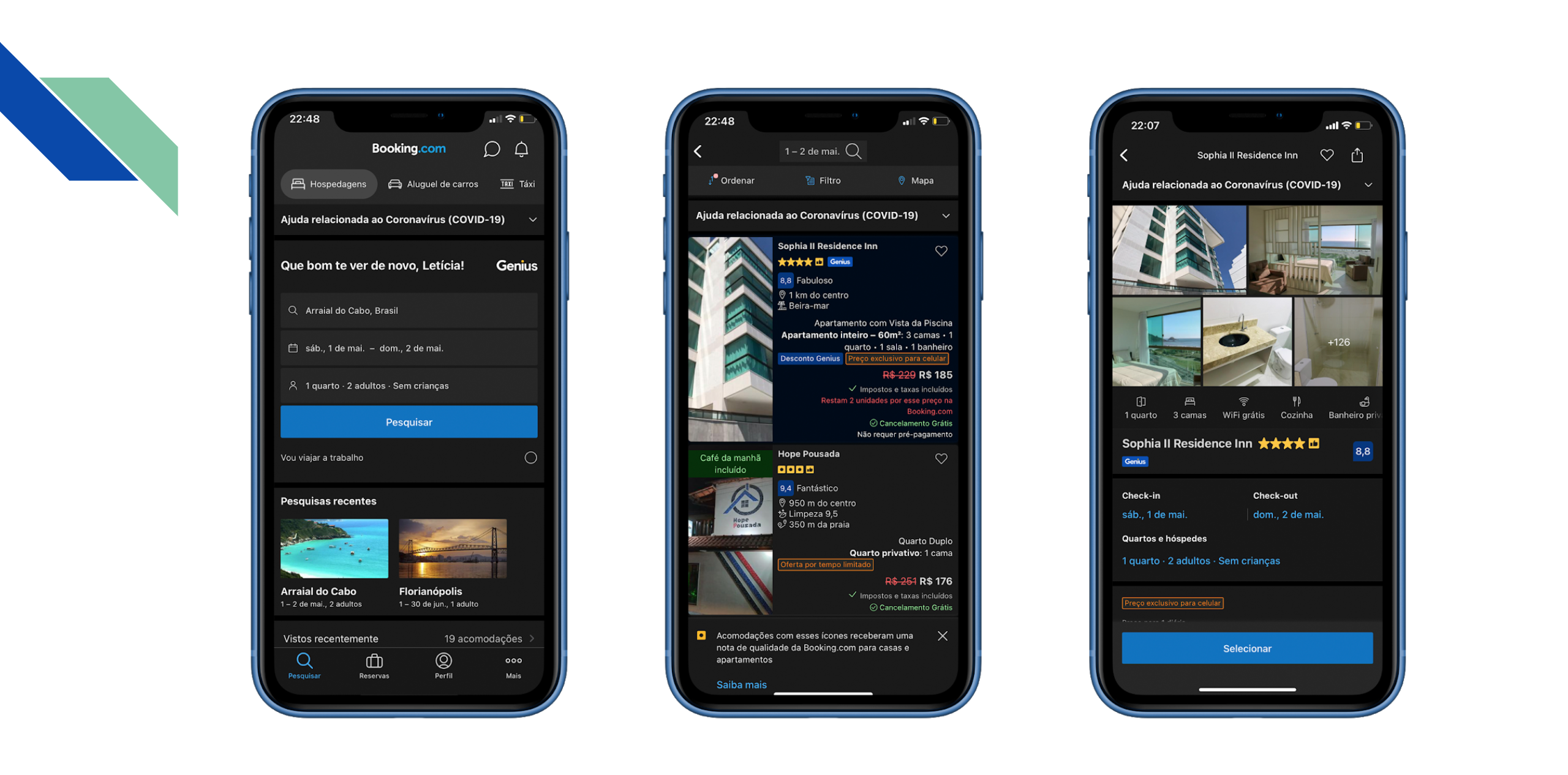
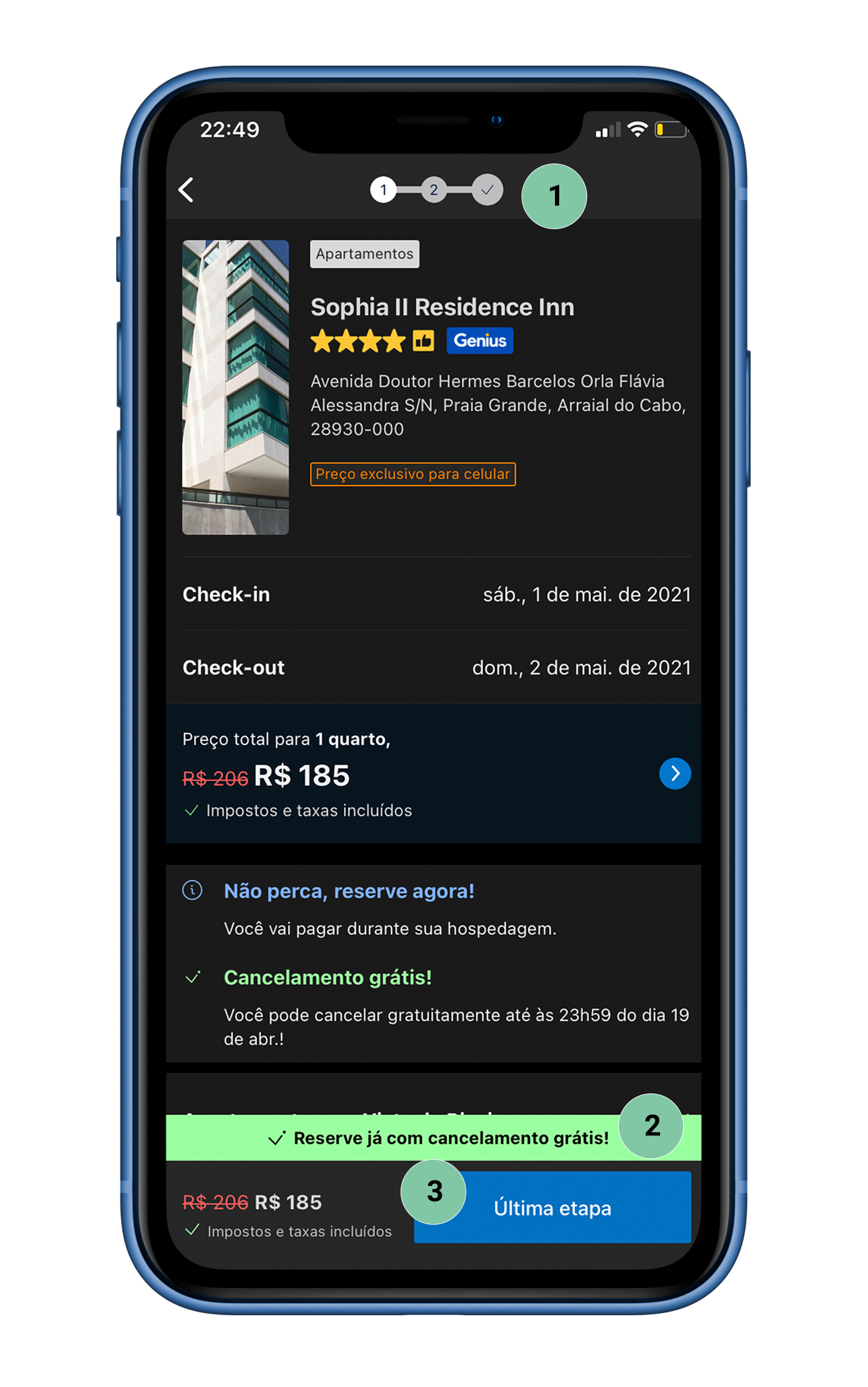
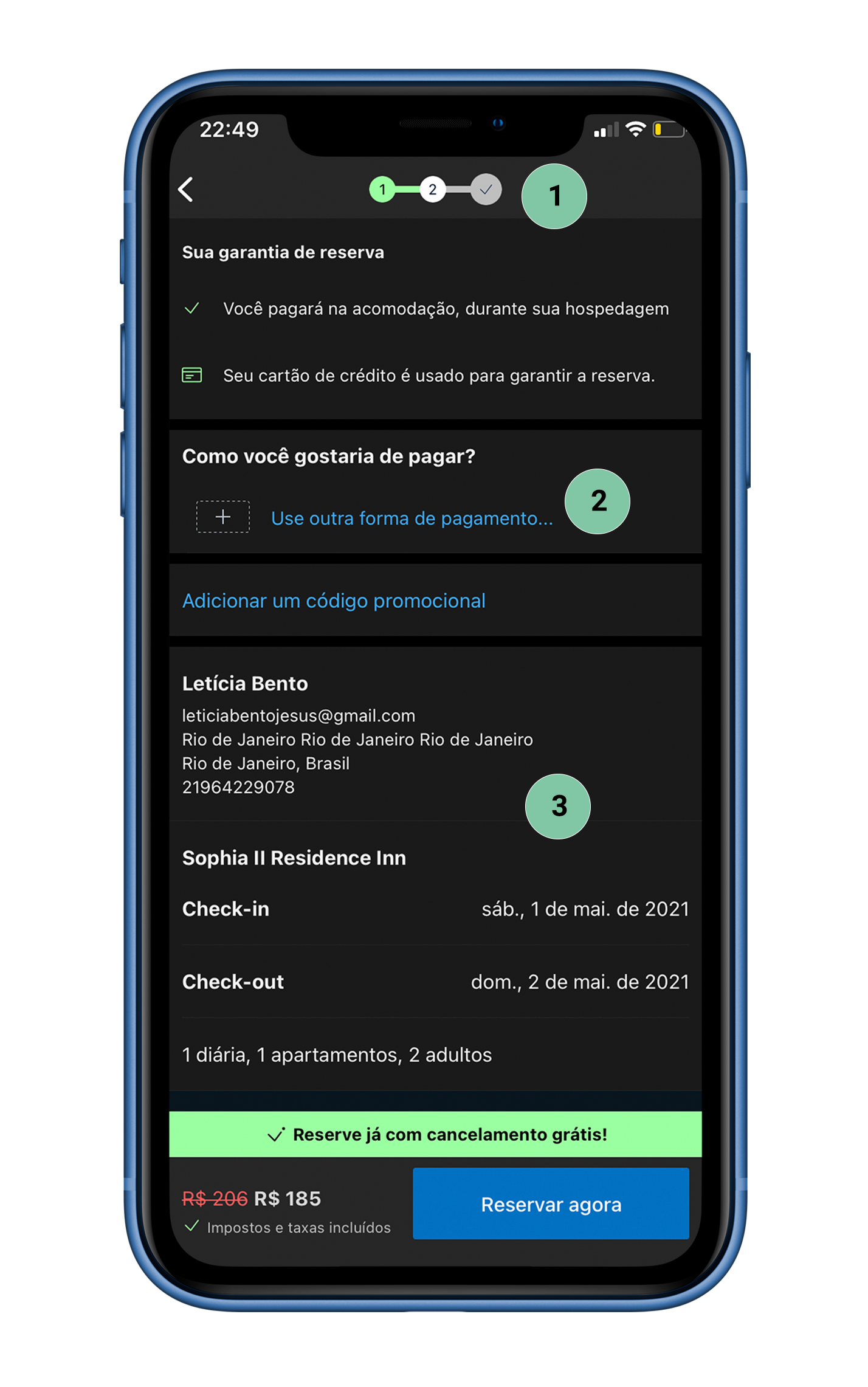
A seguir, como começa o fluxo de hospedagem do Booking.

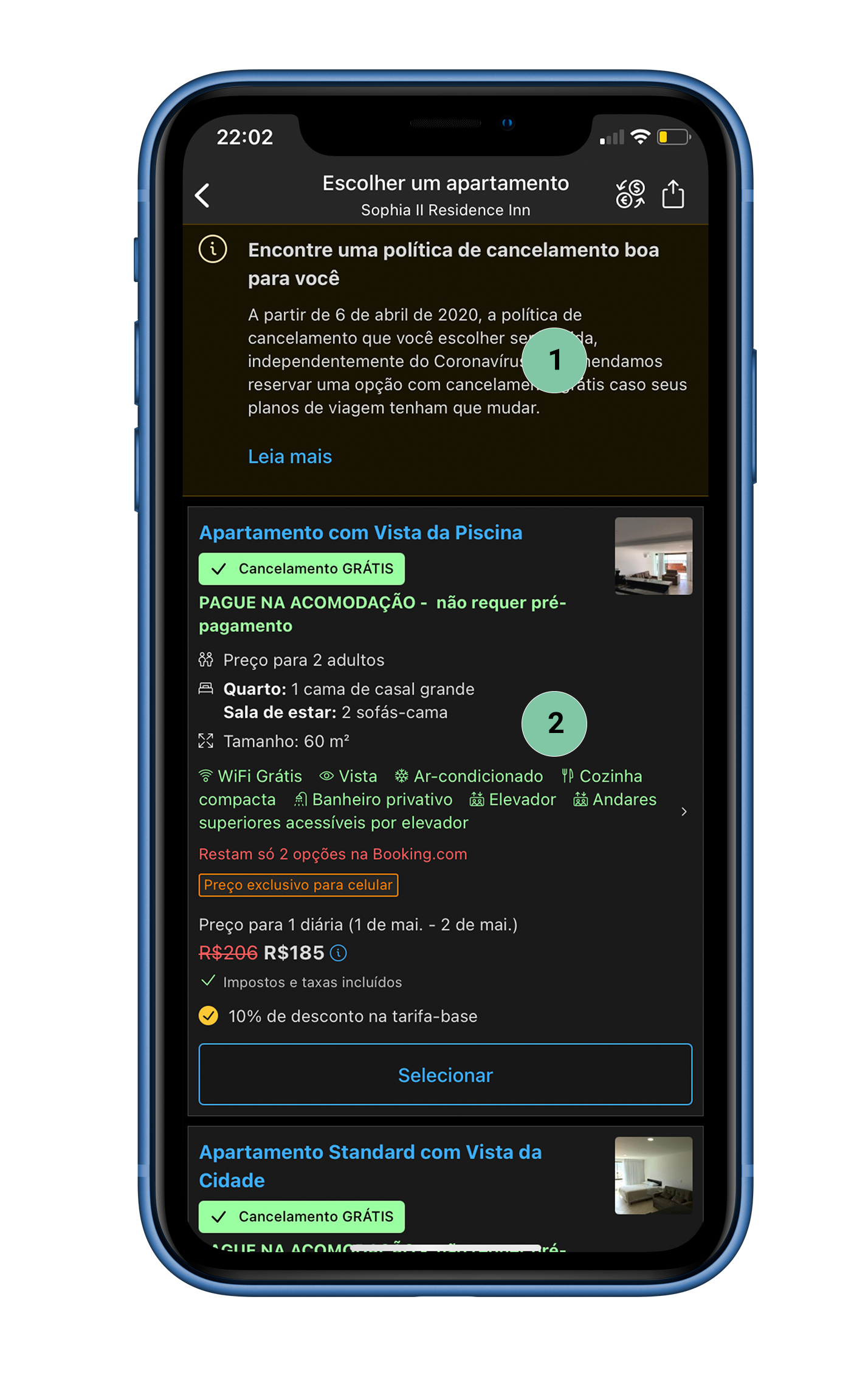
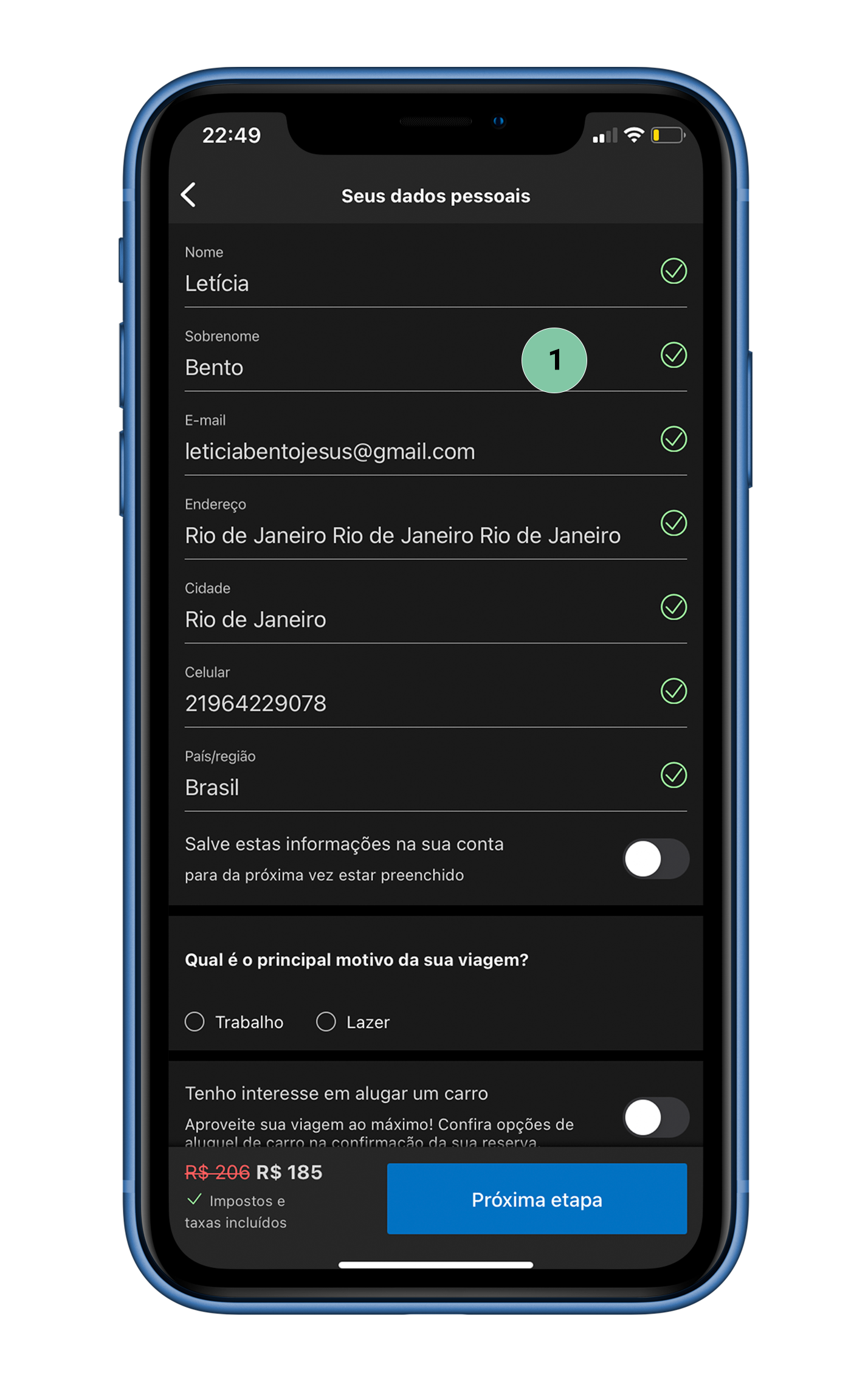
Para analisar o aplicativo do Booking.com, utilizei as 10 heurísticas de Nielsen para ter um embasamento mais técnico, além de minhas percepções.
Toda informação extra para o usuário pode na verdade adicionar mais uma dúvida do que solucionar um problema.





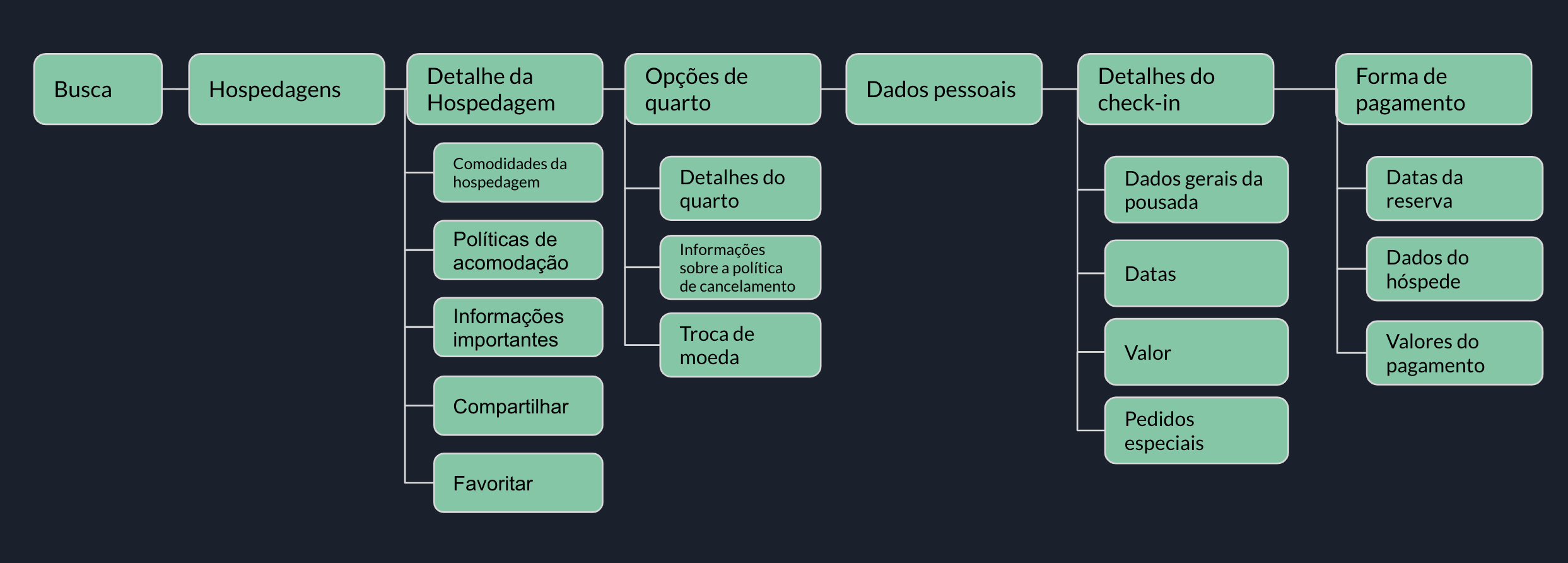
Após toda a análise e um rápido benchmarking, desenhei um fluxo minimalista, permitindo uma visualização simplificada do quarto escolhido, com menos steps.
ver o protótipo navegável